UI/UX CASE STUDY
ArtSeek:
Levelling Up Looking
Using Mobile Phone Technology to Enhance Art Viewing in Traditional Environments
A Modified Google Design Sprint for One
by Adi Dove
Role
Sole UX/UI Designer
Format
Mobile
Timeline
1 Week


VS
PROBLEM
Many museum goers feel that they are not getting the full experience out of going for a day at the museum and browsing the art on display. They want to know more about the art that they are drawn to, without having to spend much time or effort.
Not getting “full experience”
Want to know more about artwork they like visually
Don’t want to have to spend too much time searching for info
Want to know about technique, story, artist life
Want the solution to be mobile phone based
Mobile app is the preferred format
Easy to use and quick to learn app
SOLUTION
The solution is to create a mobile app for museum goers to download onto their devices and use as they browse the museum to find out more about the art that catches their eye
Creation of mobile app
Have a keypad in the app for entering numbers that correspond
to art pieces in the museum to easily access more info
Have virtual tours available about art pieces and exhibitions
Have specific galleries within the museum as sections in the app
Have a favorite page for saving info to revisit later
Make it very fast and easy to start a user account and begin using the app
Preparation

DESIGN PROCESS
01 Map
Select Design Brief
Write Problem Statement
Draft end to end user experience
Recruit participants for testing
02 Sketch
Lightning Demos
Crazy 8s
Solution Sketch
Three panel board
03 Decide
Create storyboard
Write about process
04 Prototype
High fidelity mockups
General Prototype
05 Test
Write interview prompts
Conduct user interviews with 5 people
Summarize findings from interviews
Describe experience interviewing and testing
UI audit
05 Wrapup
Summarize interview findings
Make iterations based on feedback
Complete prototype
Reflect on experience
Design Timeline
This was a very condensed timeline and I was a team of one taking on this project.
Day 1
Day 2
Day 3
Day 4
Day 5
Day 6
01
Map
02
Sketch
06
Wrap Up
03
Decide
04
Proto
type
05
Test
Wrapup
My Role
This was a solo design project, so I was in charge of all aspects of the design sprint from start to finish.
Intention
Easy to use mobile platform
Can be used while browsing and walking
Gives guests info about artwork they see
Target User
Mid 20s
Educated
Culturally literate
Go to museums
Constraints
Mobile app
OS Version Compatibility
Requires Internet access
Design Strategy
I focused on the value of innovation, the importance of user research in validating my design decisions and ultimately selecting a business strategy that would give ArtSeek a direction to grow in the marketplace and differentiate itself from its competition.
ArtSeek is a startup aiming to improve the experience of viewing art in museums and galleries.
A design sprint has been implemented to test out a possible solution focused on using smartphones to enhance art appreciation.
I began by reading the information given to me in the design briefing, which I summarized and you can find the general findings of here to the right.

Seven out of seven surveyed art goers said their visit would have been more enjoyable with greater knowledge of the artwork they had seen.
ArtSeek solves this problem by providing location services to users, supplying information about nearby artwork and artists.
The user can take a deeper dive into pieces they've enjoyed, accessing the inspiration, techniques used, and the artist's background.
Users can also have a personalized tour by audio recording, only hearing about art and artists that interest them on their own time and at their own pace.
ArtSeek provides little known facts and interesting information while also answering user questions about the art and artists.
Users can rent headphones or read text versions of the information.
They can also bookmark artists & art for later viewing with a ArtSeek profile.
ArtSeek allows users to quickly access information about artwork, enhancing the museum or gallery experience.

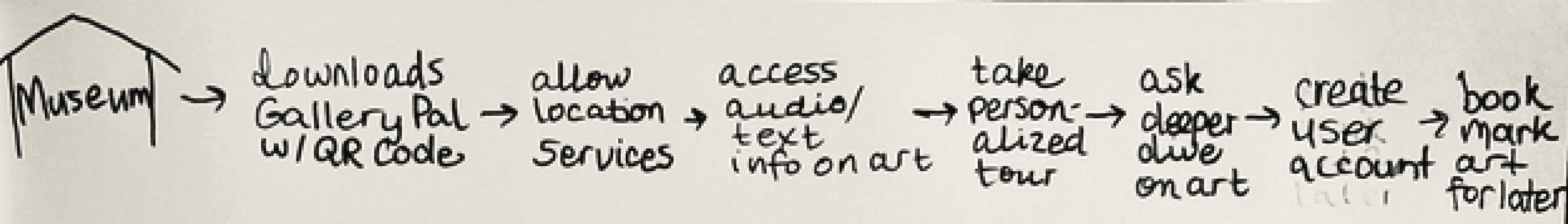
Above is a sketch of the possible customer journey of using GalleryPal (later renamed to ArtSeek)
Day 1

UNDERSTAND/MAP: ABOUT
Day 2

SKETCH

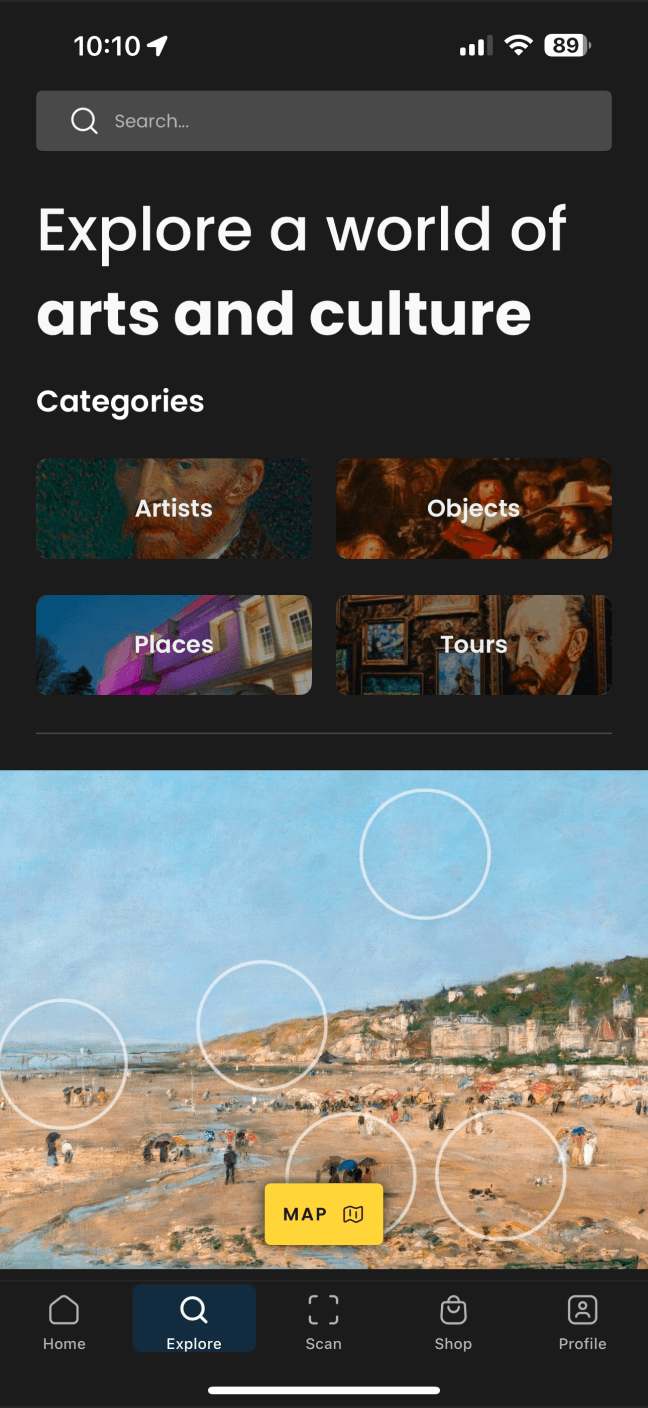
Smartify: Arts and Culture App

Smartify: Arts and Culture App

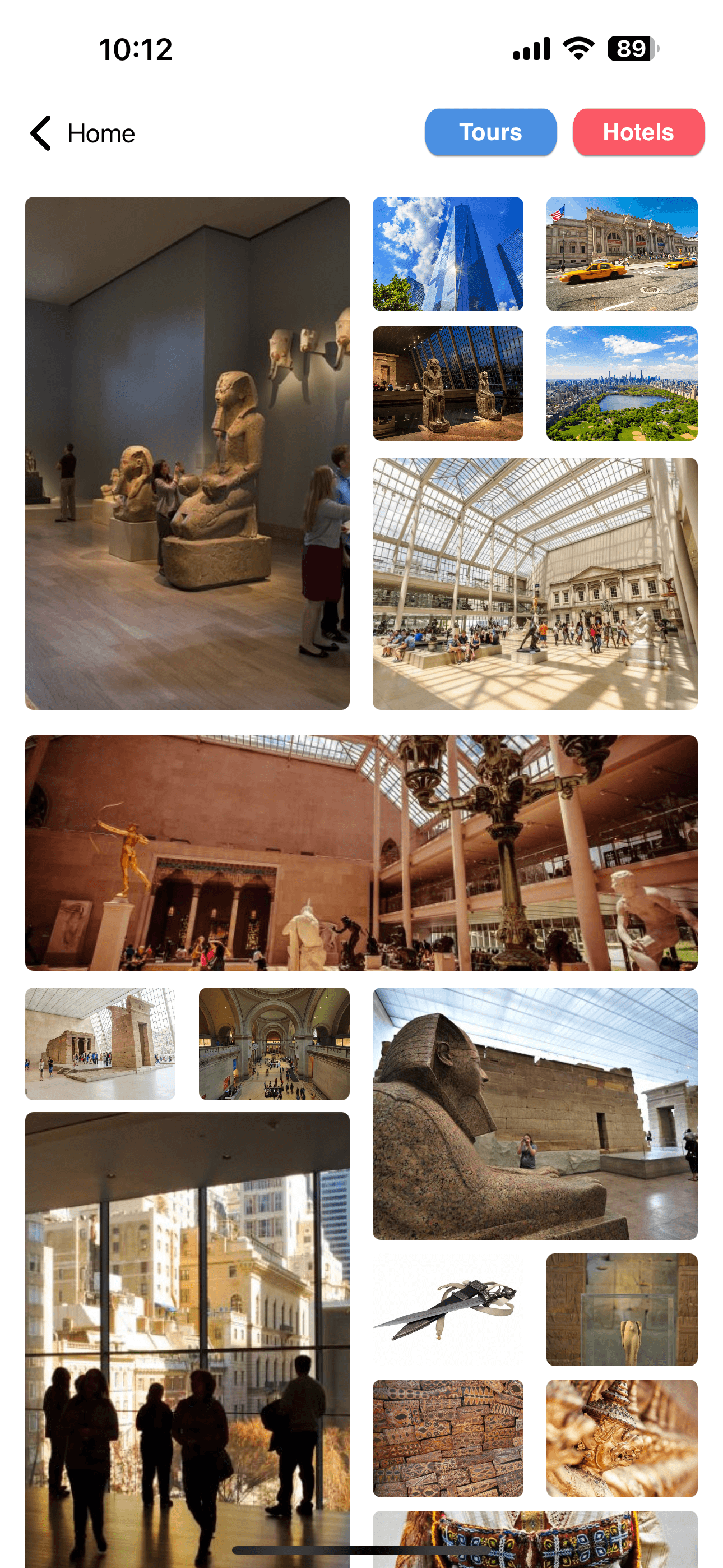
Metropolitan Museum of Art NYC App

Metropolitan Museum of Art NYC App

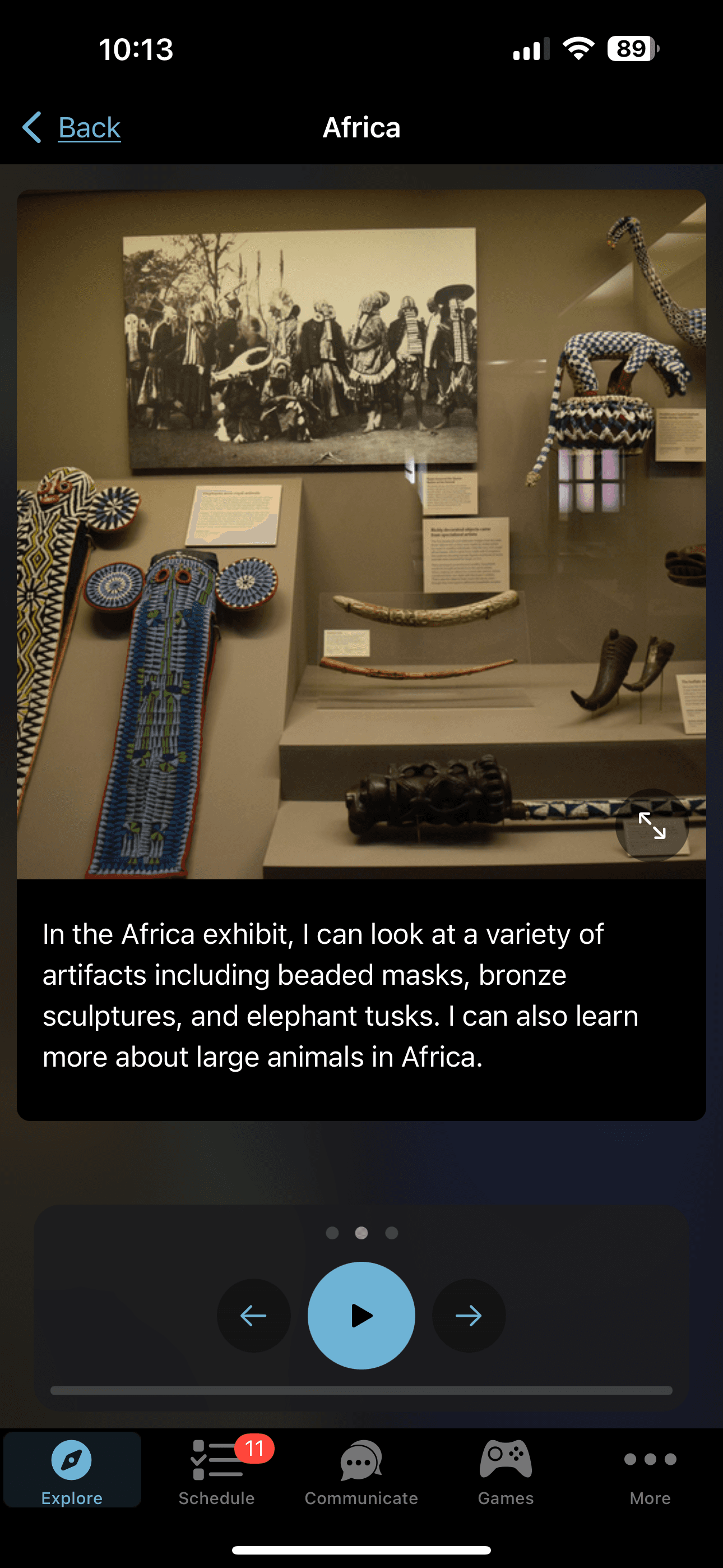
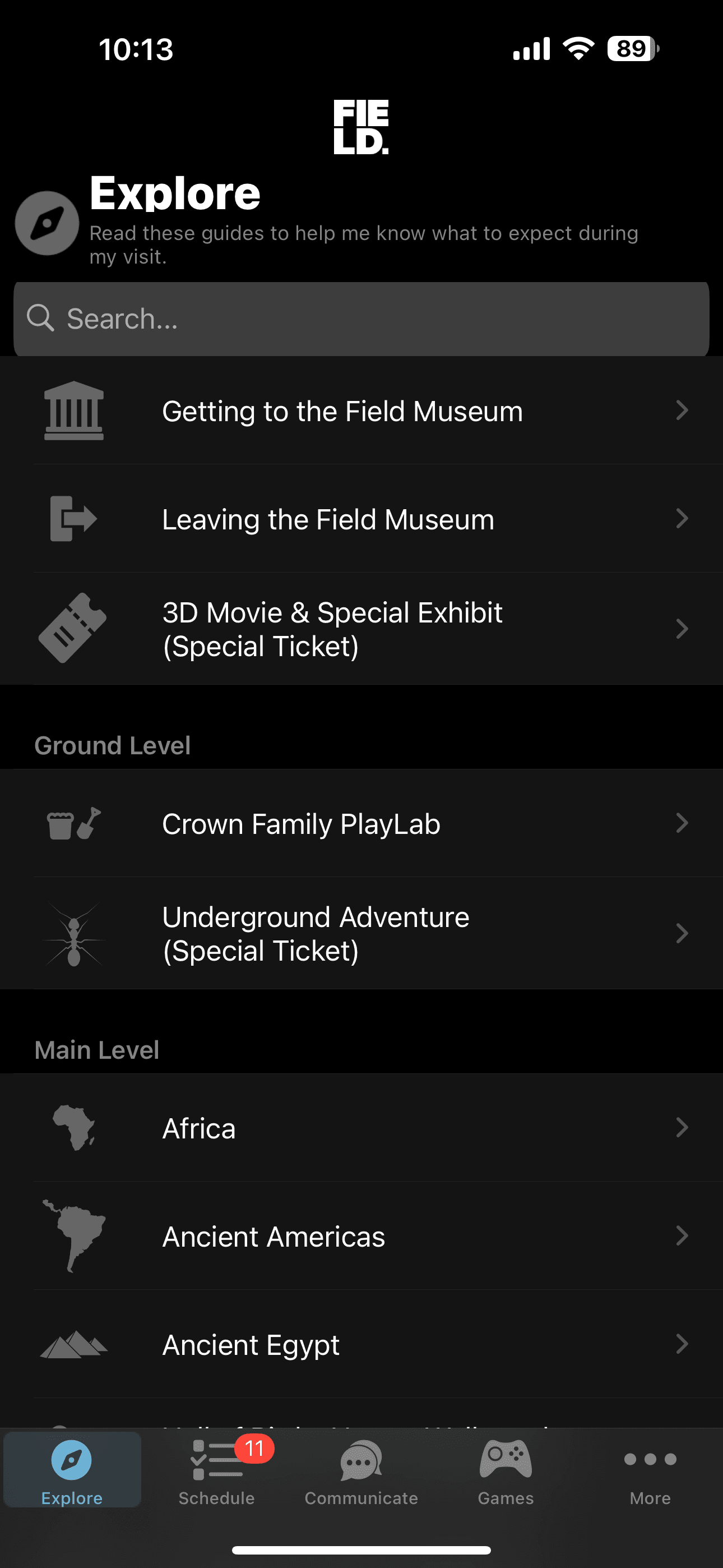
Field Museum For All App

Field Museum For All App
Lightning demos are a number of quick-fire show-and-tell demonstrations between various team members presenting existing solutions in the industry or wider marketplace that solve the given problem.
In my case, since I was the only person on the project, I was not so much demonstrating and presenting as gathering information and putting together key points and inspiration for my own designs.
Smartify: Arts and Culture App:
Audio tours, guides and videos for hundreds of museums
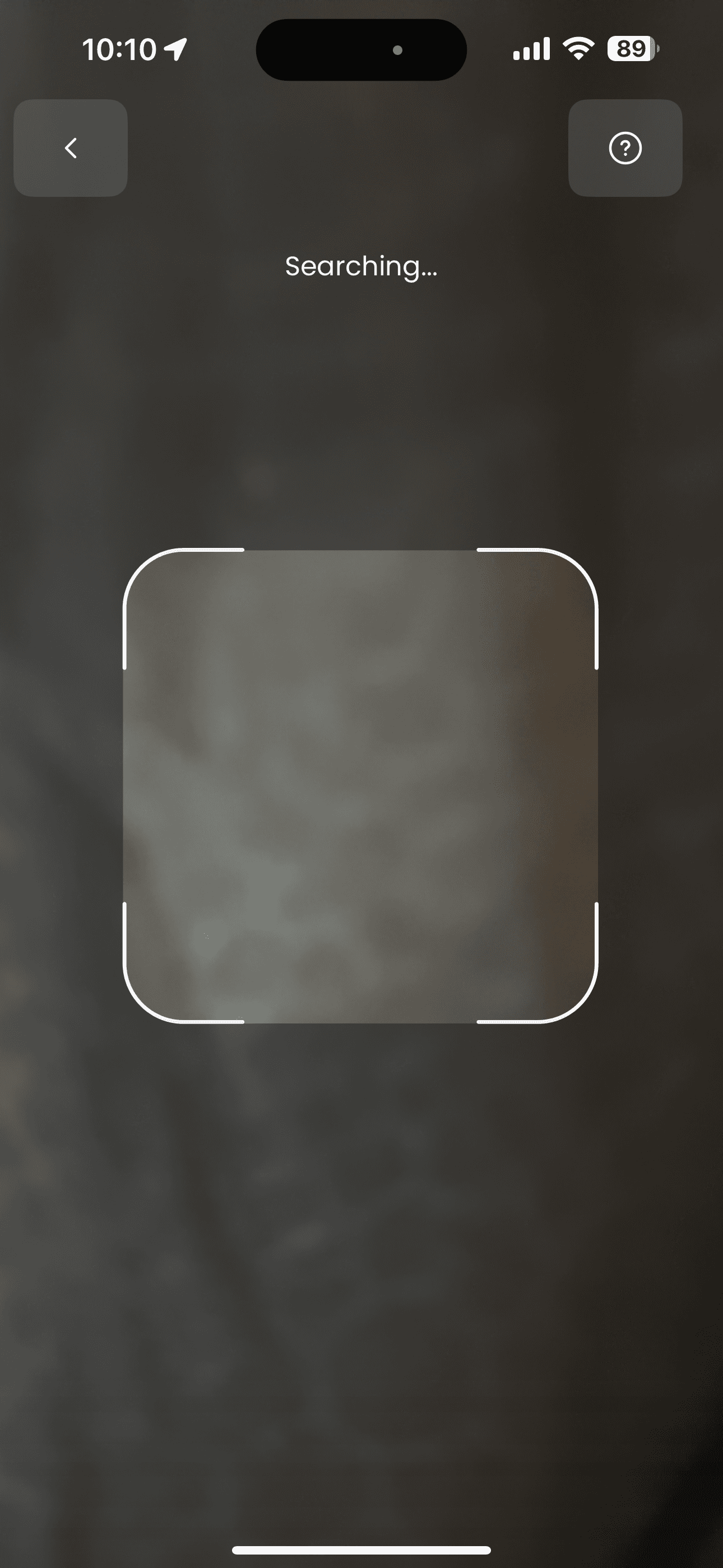
A scanning function for getting more information about art that is identified by the app
Metropolitan Museum of Art NYC App:
No internet connection required for use
Provides practical information for tourists through organized sections by museum room and exhibitions
Includes pictorial highlights of the museum and surrounding attractions
Field Museum For All App:
Aims to make experiences here accessible for all; especially families with autism or other sensory needs
Allows creation of a schedule and planning of upcoming visits
Add pictures of exhibitions of interest and check things off of your list as you see them
Day 2

SKETCH

Smartify: Arts and Culture App

Smartify: Arts and Culture App

Metropolitan Museum of Art NYC App

Metropolitan Museum of Art NYC App

Field Museum For All App

Field Museum For All App
Lightning demos are a number of quick-fire show-and-tell demonstrations between various team members presenting existing solutions in the industry or wider marketplace that solve the given problem.
In my case, since I was the only person on the project, I was not so much demonstrating and presenting as gathering information and putting together key points and inspiration for my own designs.
Smartify: Arts and Culture App:
Audio tours, guides and videos for hundreds of museums
A scanning function for getting more information about art that is identified by the app
Metropolitan Museum of Art NYC App:
No internet connection required for use
Provides practical information for tourists through organized sections by museum room and exhibitions
Includes pictorial highlights of the museum and surrounding attractions
Field Museum For All App:
Aims to make experiences here accessible for all; especially families with autism or other sensory needs
Allows creation of a schedule and planning of upcoming visits
Add pictures of exhibitions of interest and check things off of your list as you see them
Day 2

SKETCH
Crazy 8's is a core Design Sprint method. It is a fast sketching exercise that challenges people to sketch eight distinct ideas in eight minutes. The goal is to push beyond your first idea, frequently the least innovative, and to generate a wide variety of solutions to your challenge.
My Crazy 8’s were completed within 8 minutes, and once done I was ready to move on to the next step, Solution Sketching.

Day 2

SKETCH
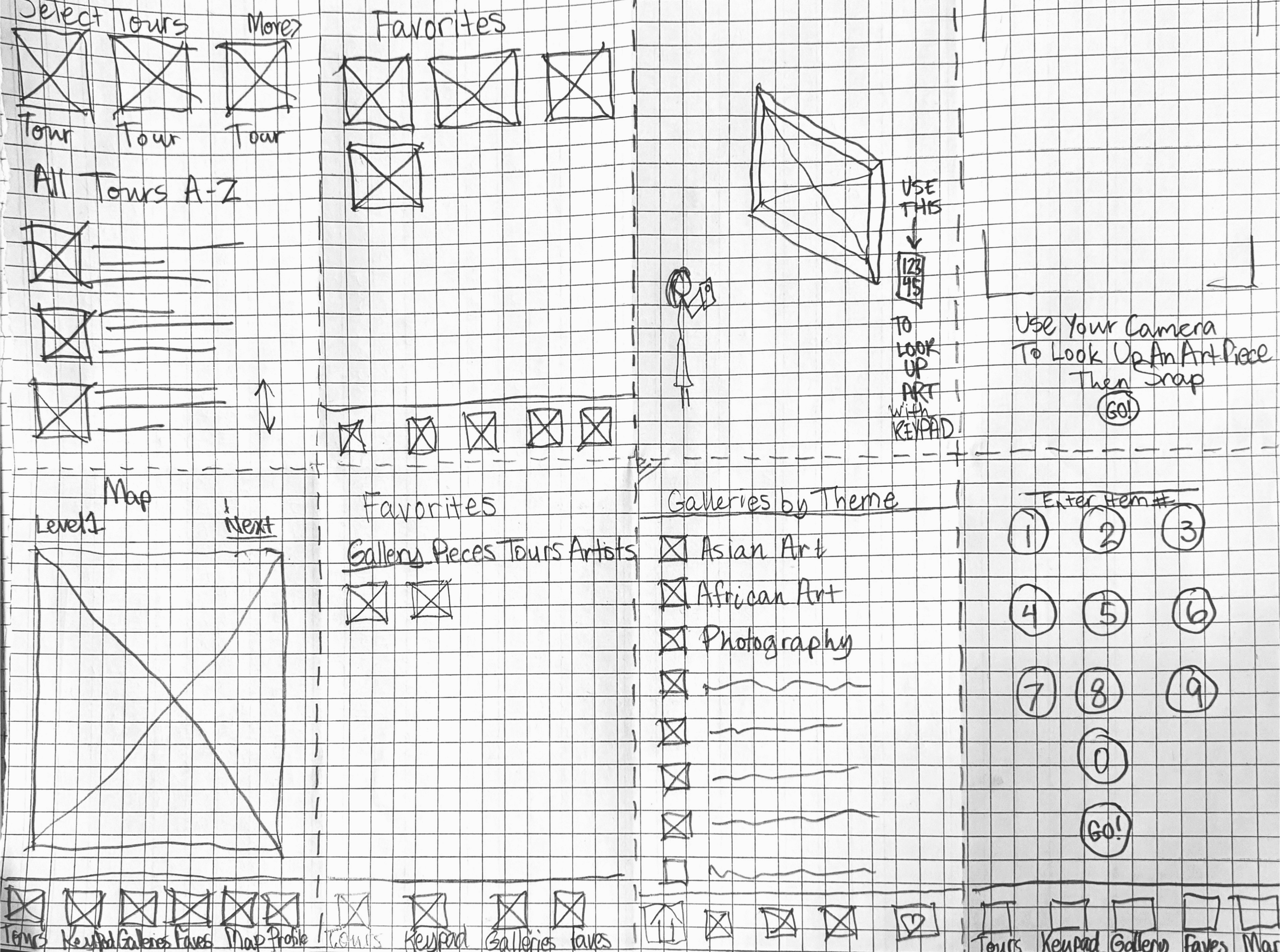
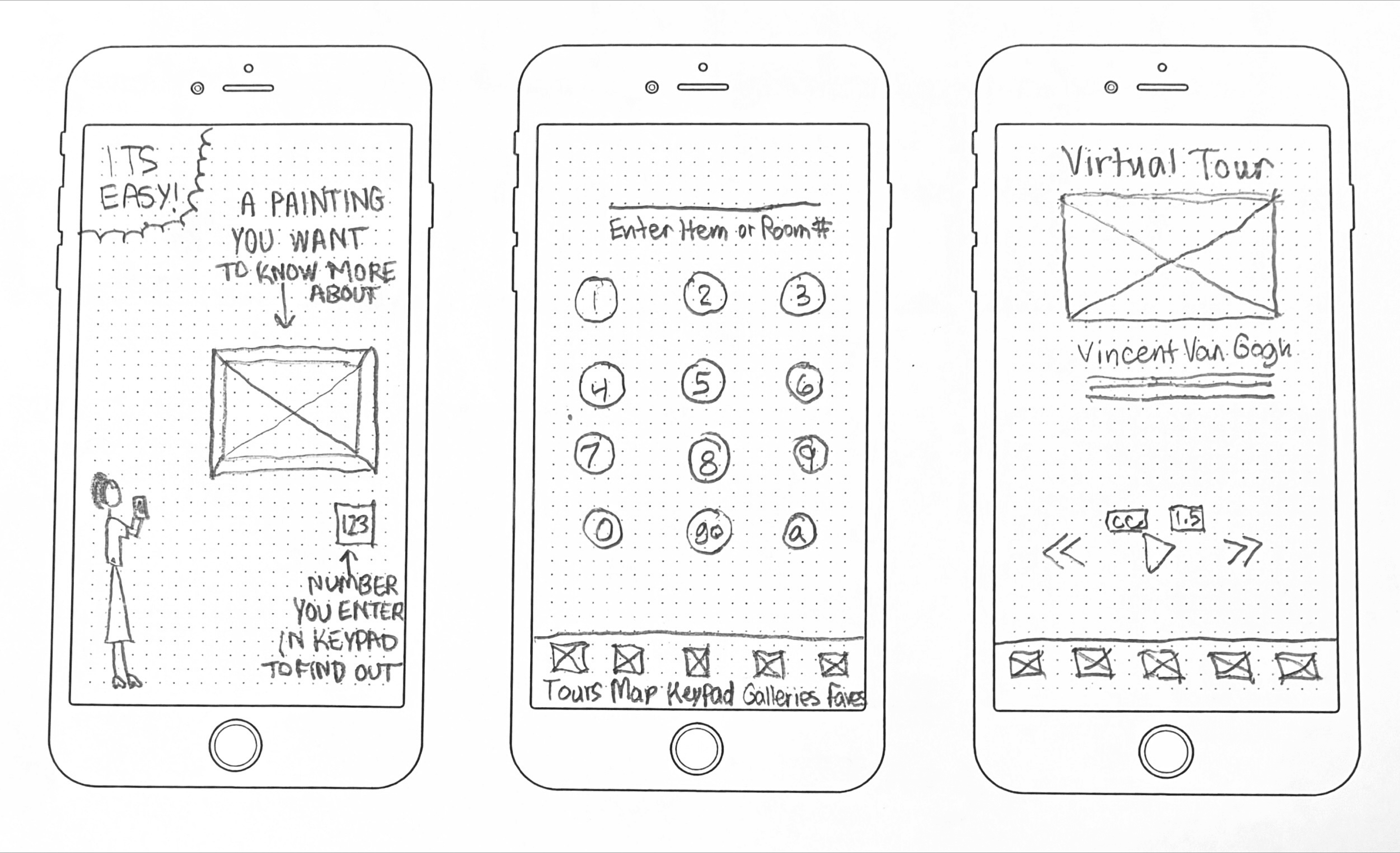
My solution sketch chooses a key frame from the crazy 8’s and expands that into a 3 screen storyboard of a process important to the function of the app. I decided on a keypad system which would be used to look up artwork, which would have a number posted next to it in the museum identifying artwork or exhibitions for easy searching in the app. Once you enter the number, you would be taken to a corresponding audio tour about that artist, work or exhibit.

Tours
Keypad
Map
Galleries
Favorites
Start
Clear
123
a
b
c
_____________
Enter object or room number
Settings
Downloads
Help
Menu
Connect with us
Menu item
Tours
Keypad
Map
Galleries
Favorites
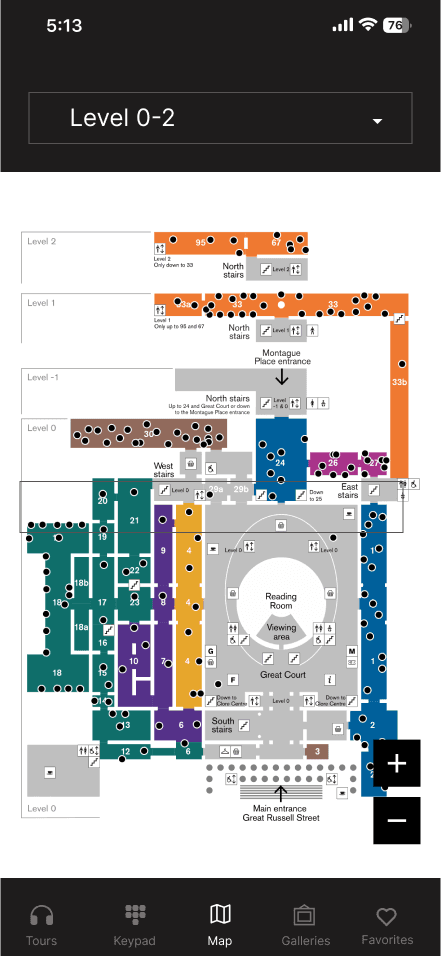
Map Placeholder


Next I moved into Figma to create wireframes for the app. From upper right to the left and down: Tours, Keypad 1, Galleries, Side Menu, Keypad 2, Favorites and Map.
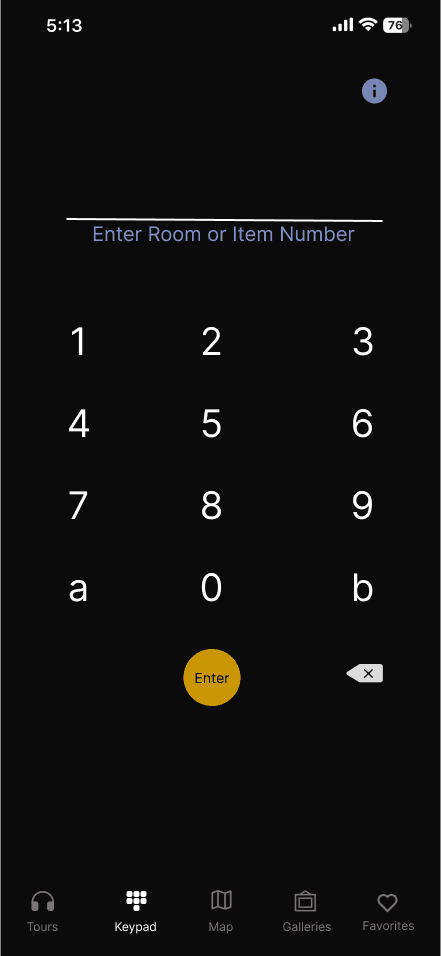
I chose the keypad because I thought it would make it easiest for museum goers to look up art pieces, or exhibitions by clearly posted number and letter plaques that identified each. While this would require some initial set-up costs and effort expended to institute within the museum I believe it would later pay off in the ease it would allow guests to find what they were looking for in the app.
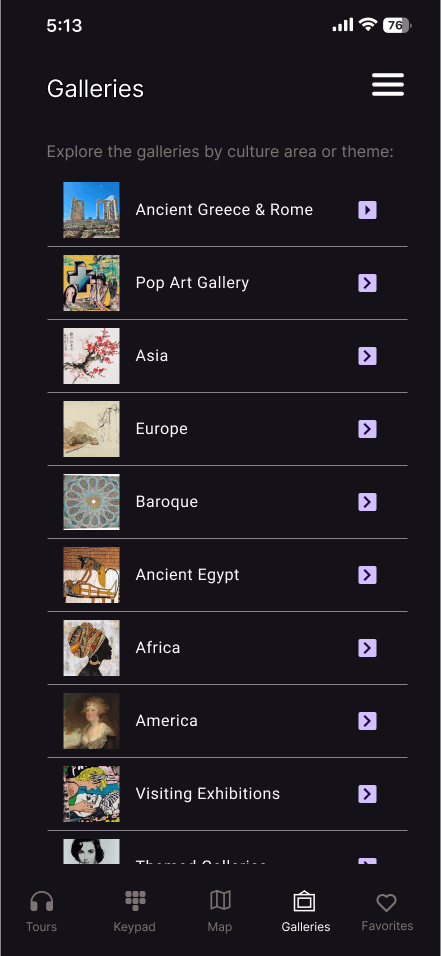
They also have the option of using the different Galleries within the Museum to browse. The Favorites page is customizable with a user headline and profile photo, reminiscent of many social networks.. The favorites page is broken into categories so that the user can easily find what they saved later.
Menu item
Tours
Keypad
Map
Galleries
Favorites
Map Placeholder


No saved objects
Visit Explore to start saving objects
Tours
Keypad
Map
Galleries
Favorites
Tours
Artists
Exhibitions
Artwork
Cynthia Lane
Use Keypad to Explore
Favorite
Tours
Keypad
Map
Galleries
Favorites
Tours
Tours
Tours
Recommended
All Tours
Tour Title
60 minutes
Tour Title
60 minutes
Tour Title
60 minutes
Tour Title
60 minutes
Tour Title
60 minutes
Tour Title
60 minutes
Tour Title
60 minutes
Tour Title
60 minutes
Tour Title
60 minutes
Tour Title
60 minutes
Tour Title
60 minutes
Tour Title
60 minutes
Tour Title
60 minutes
Tour Title
60 minutes
60 minutes
Tour Title
60 minutes
Tour Title
60 minutes
Tour Title
60 minutes
Tour Title
60 minutes
Tour Title
Tours
Keypad
Map
Galleries
Favorites
1
2
3
4
5
6
7
8
9
0
Start
Clear
ABC
_____________
Enter object or room number
Day 3

DECIDE
Day 4

TEST
Prototype Issues Identified
Difficulty navigating from the keypad to the audio player for the tour.
Some button links were non-functional.
Positive Feedback
Layout of the app is intuitive and easy to use.
3 out of 5 respondents said they would use it in a museum or gallery setting.
Interview Reflections
Initial stiffness during interviews made it challenging to find the right balance between over-prompting and encouraging responses.
Preparing a written guide beforehand was helpful for conducting interviews.
Future Outlook
Addressing the identified issues could result in a well-functioning app.
Receiving positive feedback was motivating and rewarding.

Day 5

WRAP UP
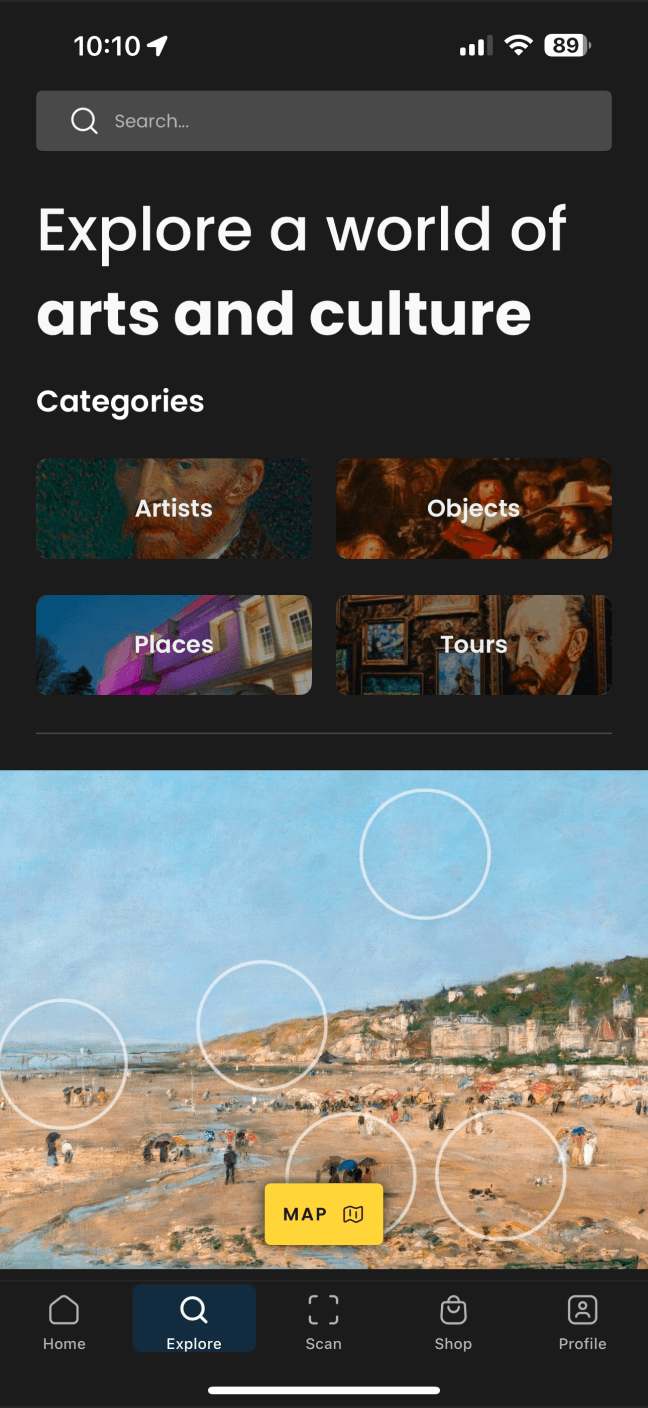
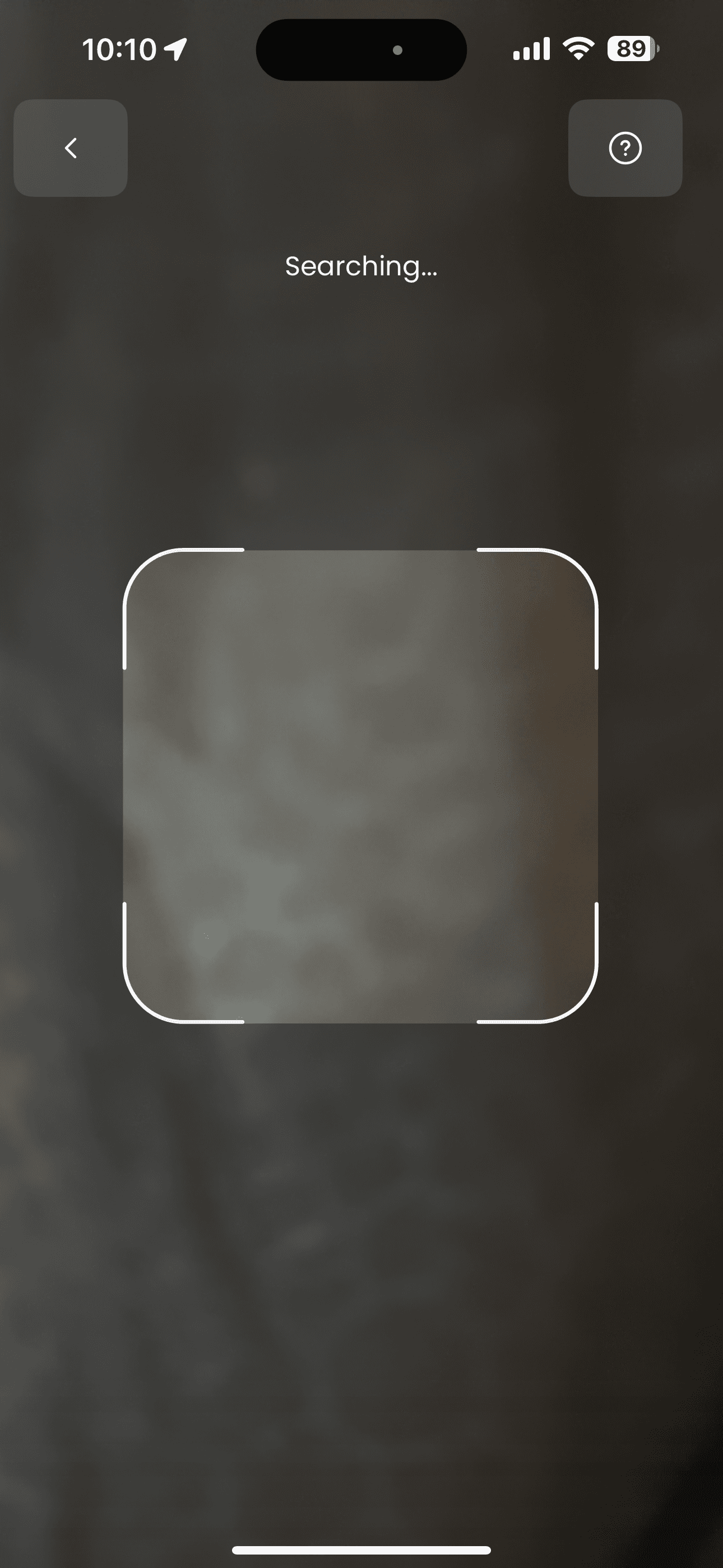
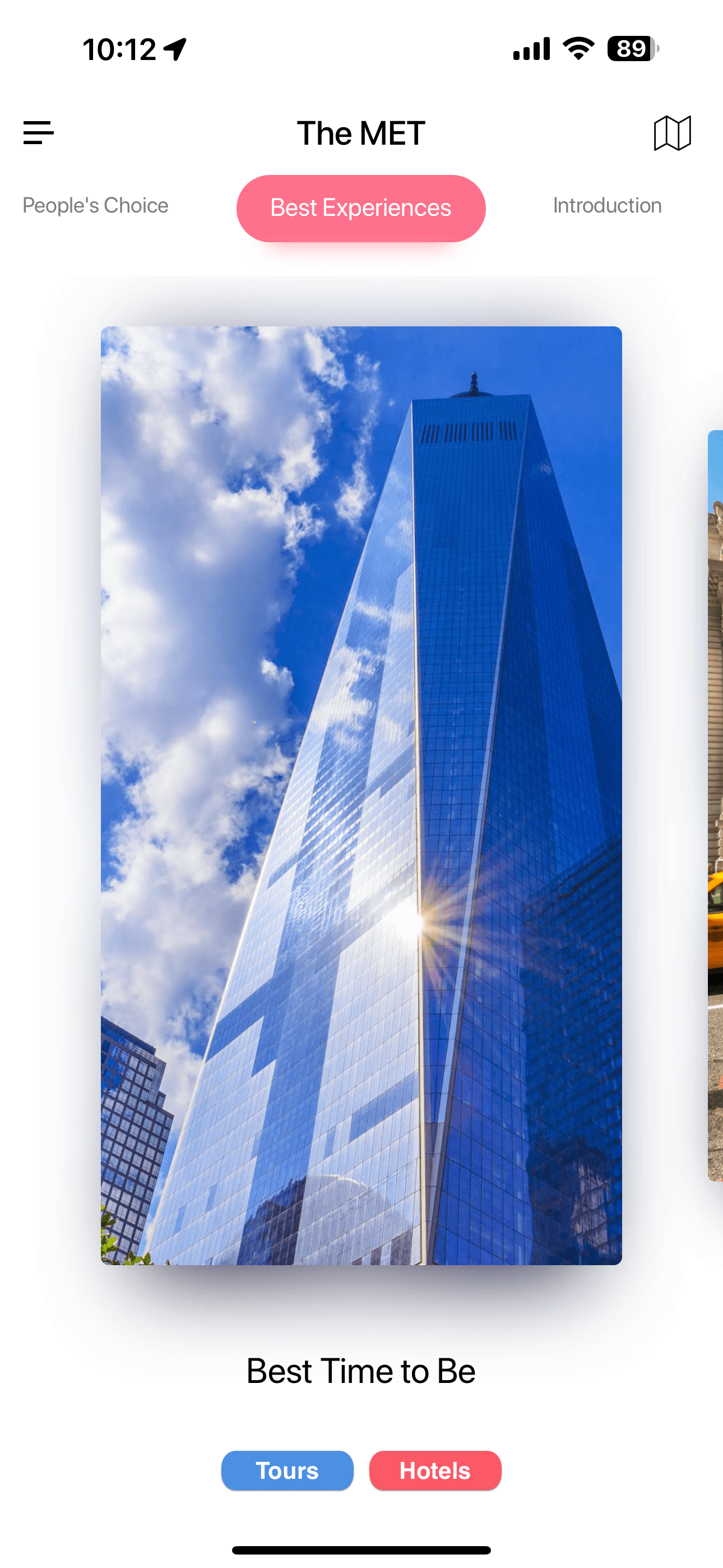
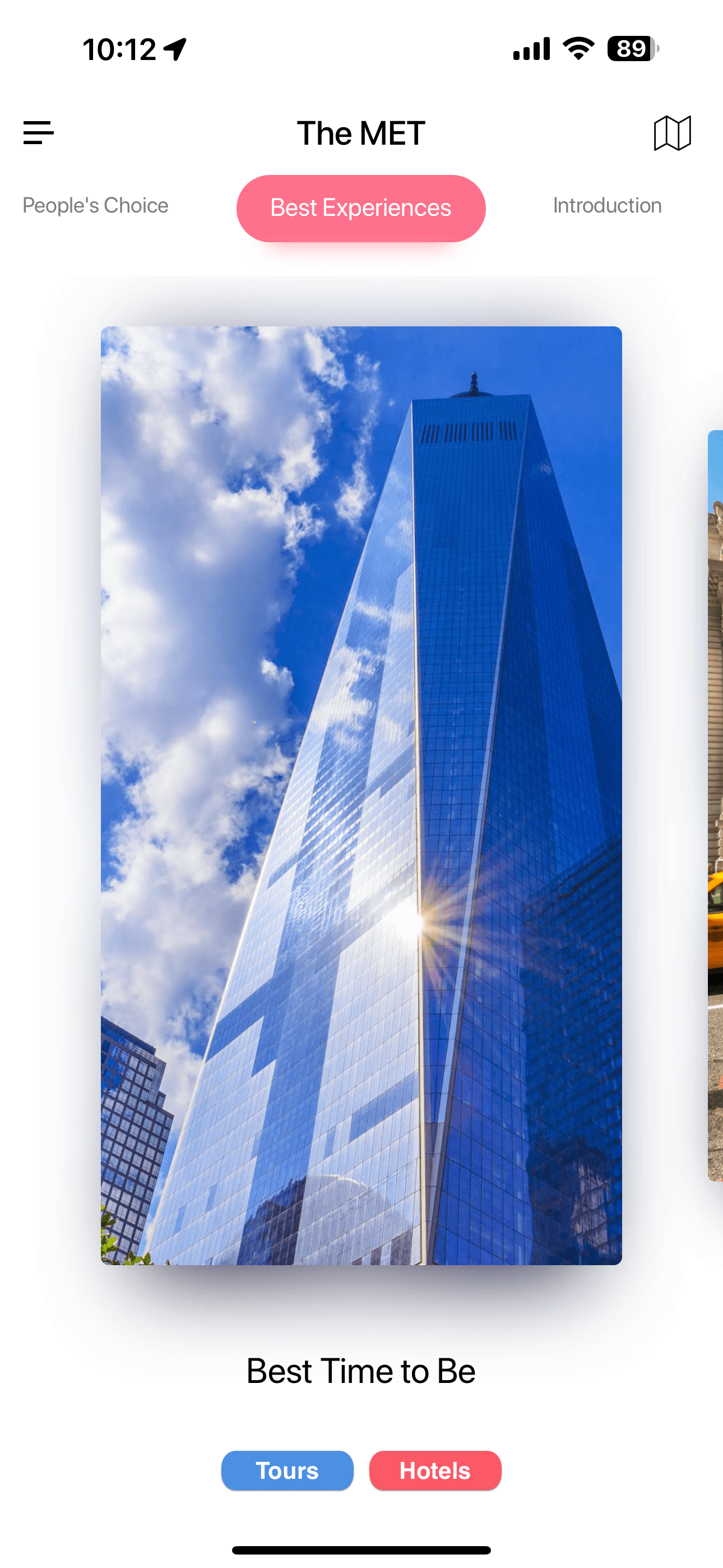
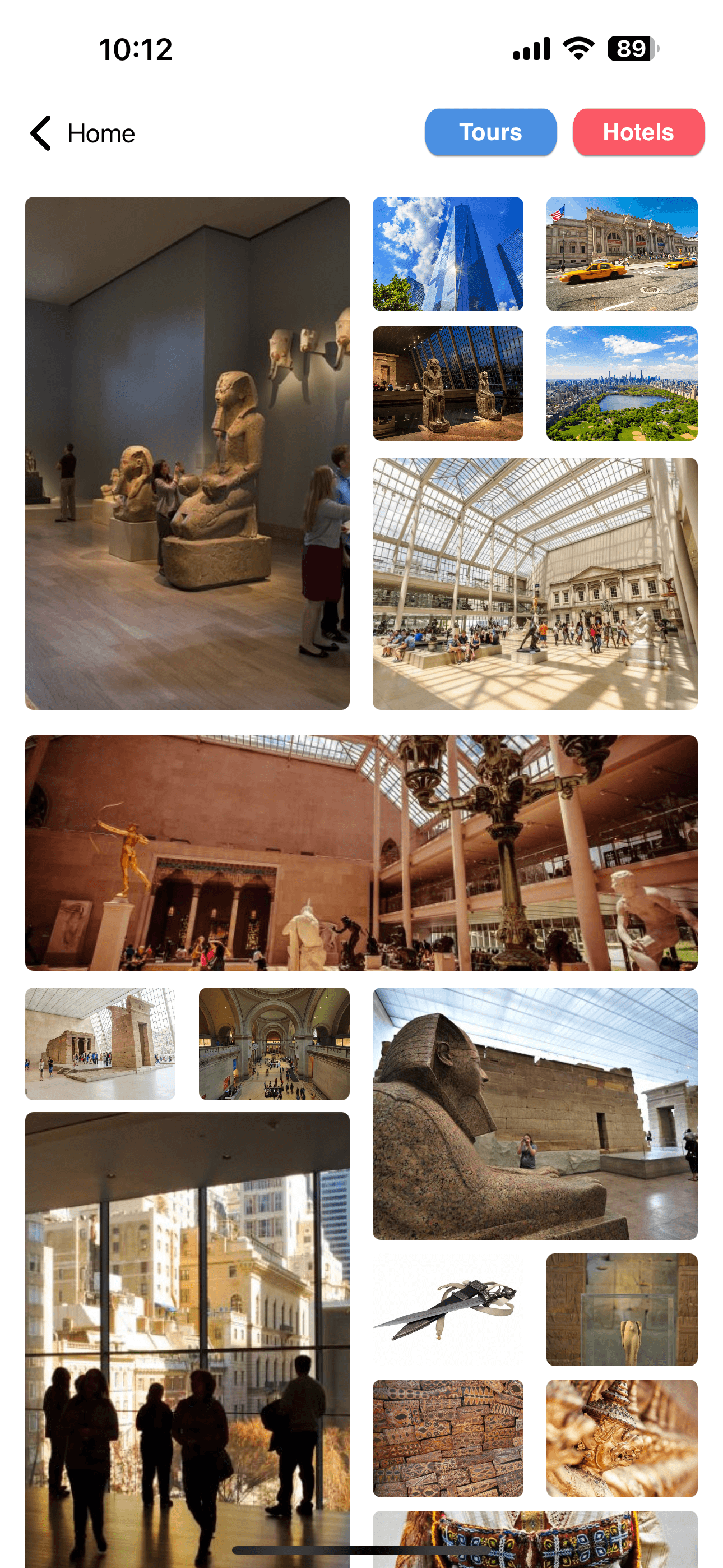
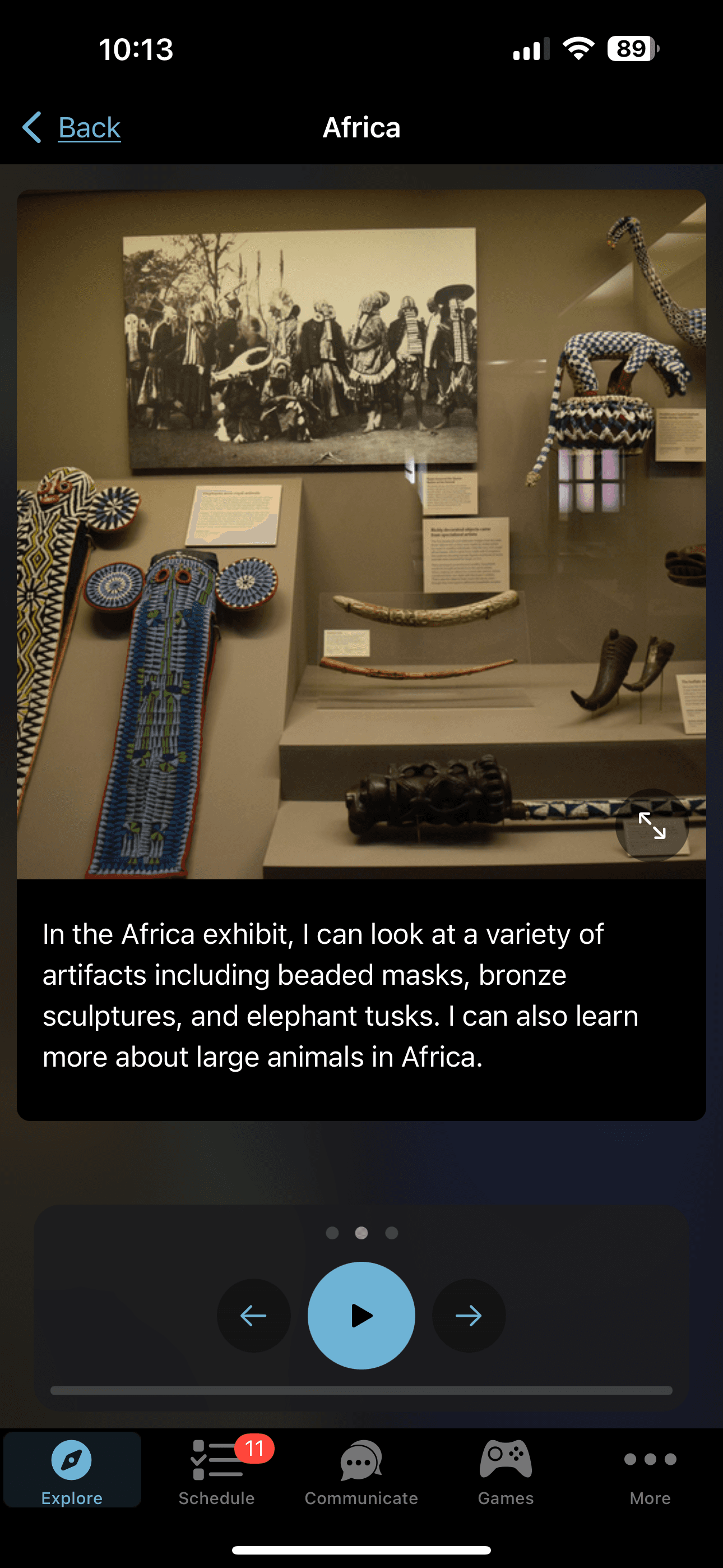
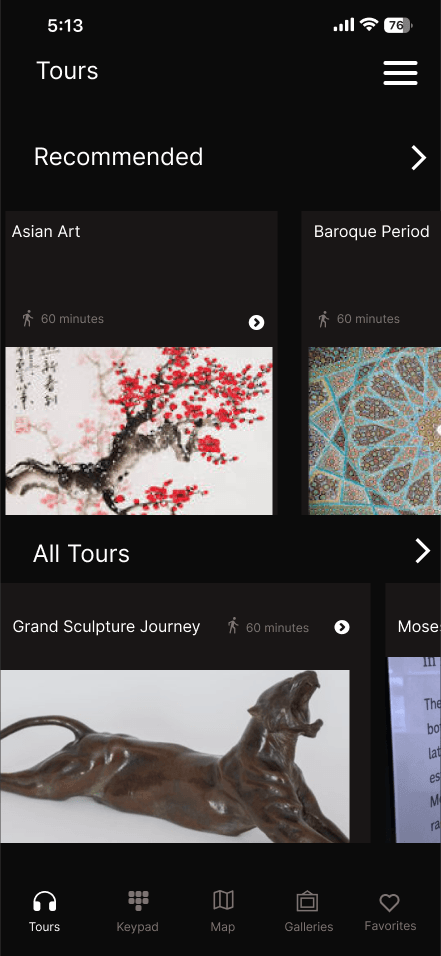
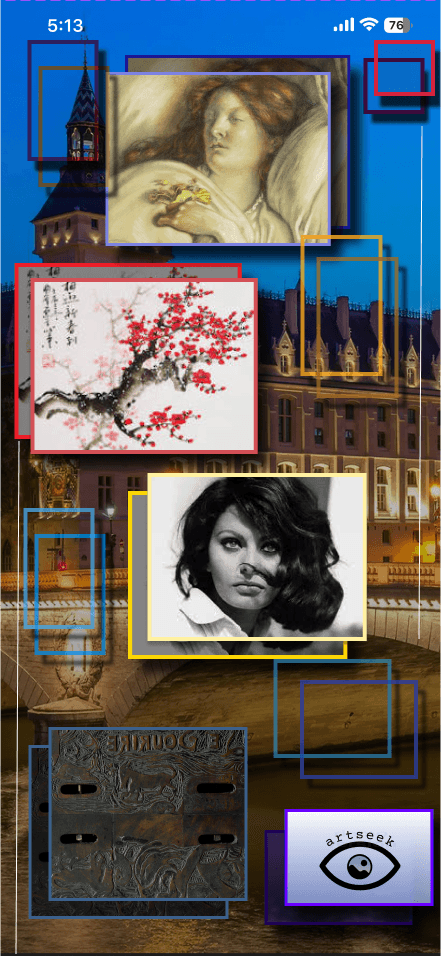
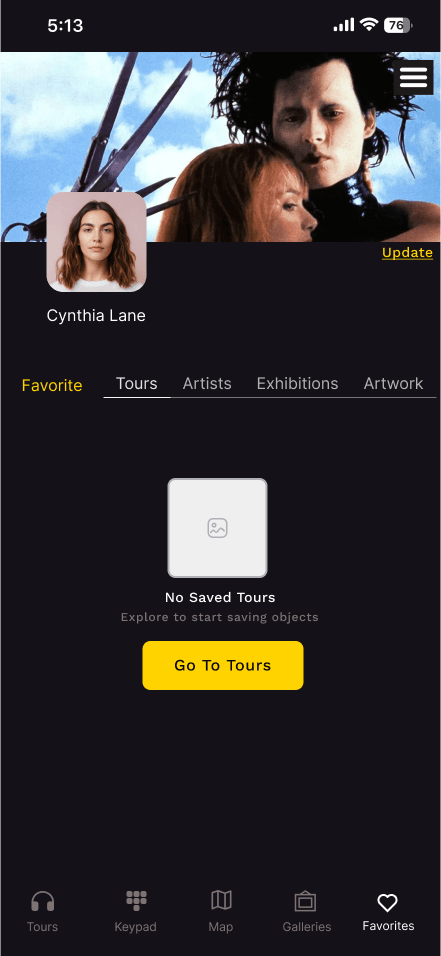
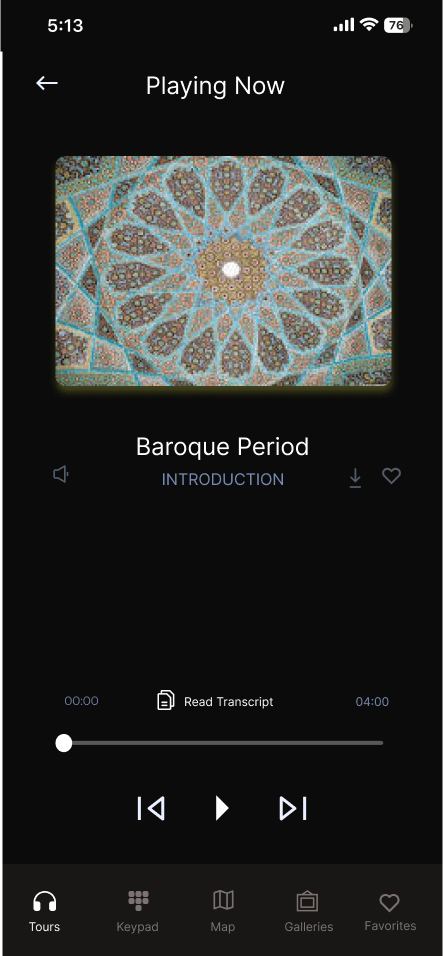
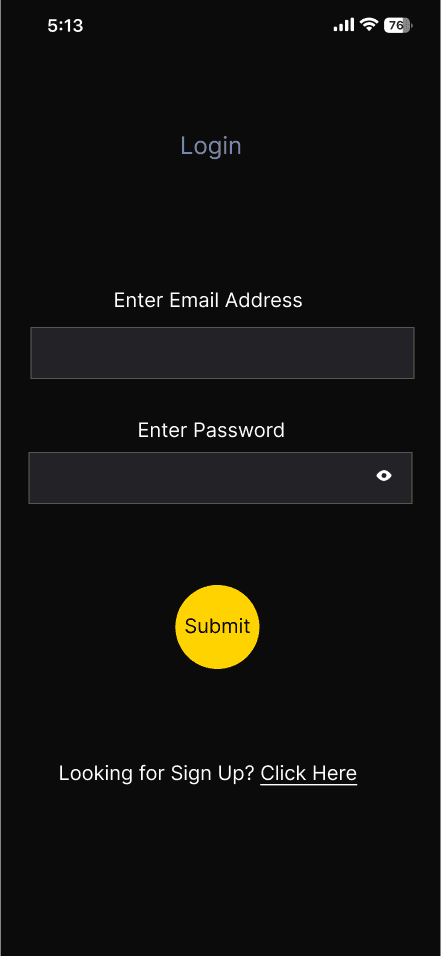
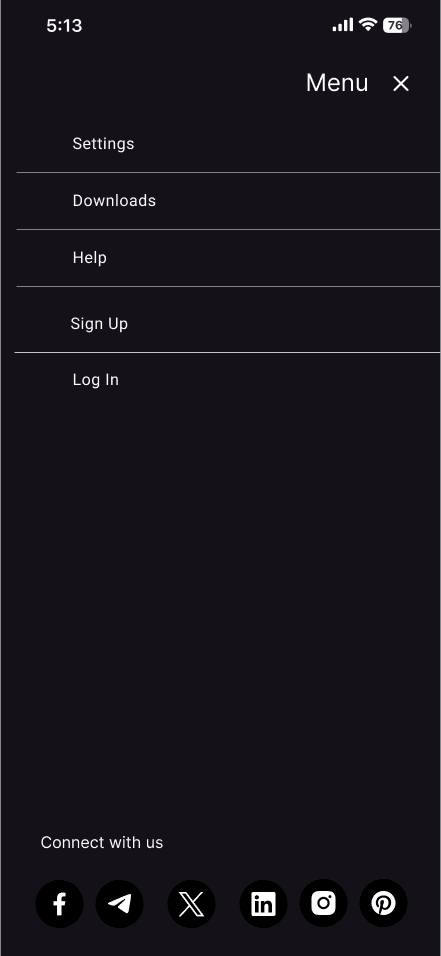
Taking into account the feedback from the usability tests I made the necessary corrections and added images and design elements for the
placeholders in the previous iteration.
This was a condensed timeline and I was certainly exhausted by the end of the week but I was still happy overall with my completed project.
I learned about the Google Design Sprint structure of managing projects which I appreciate for its flexibility and how quickly you can get results
and have a working prototype.










WORKING PROTOTYPE
Thank you for checking out my ArtSeek Case Study!
Head Home or back to the UX Case Studies or email me, you have options!